Xin chào, những ngày gần đây đang nóng lên 1 vấn đề không quá quan trọng đến thứ hạng website của người dùng trên google.
Tuy nhiên thuật toán Google Pagespeed thây đổi phép tính dựa trên công cụ thử nghiệm do Lighthouse phân tích thêm nhiều yếu tố mới, khiến cho website PBN của bạn có số điểm không như mong muốn.
Vậy bạn cần làm những gì để cải thiện điểm số, cải thiện website PBN đẹp hơn trong mắt Google Pagespeed.
Mã nguồn ứng dụng trong bài viết: WordPress
Hosting ứng dụng: Cpanel / Memcached
Lưu ý rằng: Dexuat.Com không nằm trong kế hoạch tối ưu thang điểm của Google Pagespeed.
Điểm số website phụ thuộc vào Theme/Plugin chức năng mở rộng và cách trình bày trang chủ đơn giản.
Những yêu cầu mới của thuật toán Lighthouse phân tích
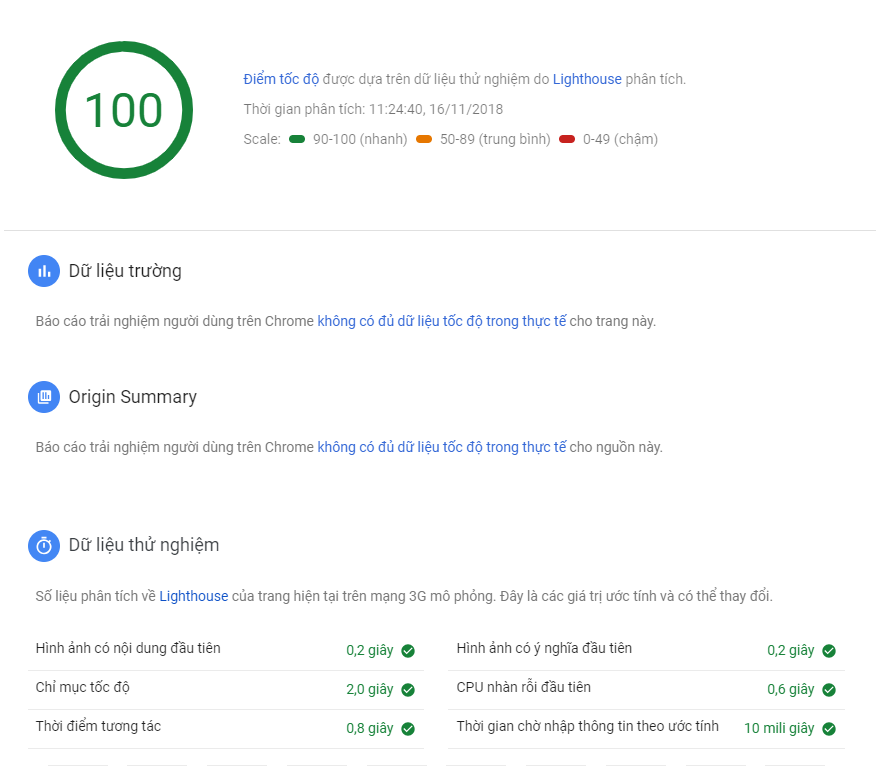
Nếu như trước đây các website của bạn có điểm số trung bình từ 85-100 điểm trên cả 2 môi trường trình duyệt di động cũng như máy tính desktop.
Thì nay chắc chắn chỉ rơi vào khoảng 15-60 điểm. Bạn cần chú ý đến các nội dung mới của thuật toán phân tích mới này.
Chỉ cần đáp ứng từng phần, không những bạn cải thiện điểm số mà còn tăng tương tác tốt cho trãi nghiệm của người dùng.

Hình ảnh có nội dung đầu tiên
Chỉ số Hình ảnh có nội dung đầu tiên đánh dấu thời điểm hiển thị văn bản hoặc hình ảnh đầu tiên.
Đây không phải là một khoảnh khắc trong thời gian – đó là trải nghiệm mà không có chỉ số nào có thể nắm bắt đầy đủ.
Có nhiều khoảnh khắc trong trải nghiệm có thể ảnh hưởng đến việc người dùng có nhận thấy nó là “nhanh” hay “chậm” hay không.
Để tăng tốc độ hiển thị nội dung đầu tiên, hãy tăng tốc thời gian tải xuống tài nguyên hoặc tối ưu HTML, CSS, JS và các hiệu ứng không cần thiết.
- Giảm tải số lượng các file CSS, JS trong những dòng code HTML của bạn. Xem CSS chặn hiển thị và tải JavaScript của bên thứ ba .
Sử dụng HTTP Caching để trình duyệt lưu lại các dữ liệu cố định CSS/JS để tăng tốc độ truy cập khi website được tải lại lần thứ 2 trở đi. - Giảm thiểu và nén nội dung HTML dựa trên văn bản để tăng tốc thời gian tải xuống. Mục tiêu là làm ít JavaScript/HTML hơn khi tải trang.
Chỉ mục tốc độ
Chỉ số tốc độ là chỉ số hiệu suất tải trang hiển thị cho bạn nhanh chóng nội dung của trang được hiển thị rõ ràng như thế nào. Điểm càng thấp thì càng tốt.
Để giảm điểm số chỉ số tốc độ, bạn cần tối ưu hóa trang của mình để tải nhanh hơn. Hai điểm cần chú ý là:
Tối ưu hóa hiệu quả nội dung
Giảm thời gian phản hồi của máy chủ: Tăng tốc độ xử lý của máy chủ bằng cách caching HTTP, nâng cấp máy chủ nhanh hơn.
Xem xét trì hoãn tải các hình ảnh ẩn và ngoài màn hình sau khi tất cả tài nguyên quan trọng tải xong để giảm thời gian tương tác:
Điều này có nghĩa là bạn phải kiểm soát được hình ảnh, chỉ cho hiển thị duy nhất 1 bức ảnh đầu tiên trong quá trình tải trang. Ví dụ logo hiển thị đầu tiên.
Tối ưu hóa đường dẫn hiển thị quan trọng
Tối ưu hóa đường dẫn hiển thị quan trọng đề cập đến việc ưu tiên hiển thị nội dung có liên quan đến hành động người dùng hiện tại.
Việc cung cấp trải nghiệm web nhanh đòi hỏi nhiều trình duyệt phải hoạt động. Website hiển thị lần lượt những cụm nội dung đã thiết kế.
Chú ý thêm trong yêu cầu của phân tích này, các phương thức lazi load img sẽ bị ảnh hưởng làm chậm quá trình hiển thị trang và làm hiển thị trang bị chậm.
Thời điểm tương tác
Chỉ số Thời điểm tương tác đánh dấu thời điểm trang tương tác hoàn toàn.
Một số trang web tối ưu hóa khả năng hiển thị nội dung với JavaScript (Tạo nội dung bằng JavaScript). Điều này có thể tạo ra trải nghiệm người dùng bực bội.
Trang web dường như đã sẵn sàng, nhưng khi người dùng cố gắng tương tác với nó, không có gì xảy ra.
Hình ảnh có ý nghĩa đầu tiên
Chỉ số Hình ảnh có ý nghĩa đầu tiên đo lường thời điểm nội dung chính của trang hiển thị.
Bố cục trong màn hình đầu tiên lớn nhất đã xảy ra và phông chữ web đã được tải càng nhanh thì chỉ số điểm trong mục này càng cao.
Để cải thiện điểm trong phân tích này, bạn cần tối ưu tốt nhất trong mục Chỉ mục tốc độ mà mình đã nói phía trên.
CPU nhàn rỗi đầu tiên
Chỉ số CPU nhàn rỗi đầu tiên đánh dấu thời điểm đầu tiên chuỗi chính của trang đủ yên tĩnh để xử lý thông tin nhập vào. Yếu tố này phụ thuộc vào cấu hình của máy chủ xử lý thông tin.
Thời gian chờ nhập thông tin theo ước tính
Điểm số ở trên là điểm số ước tính về khoảng thời gian tính bằng mili giây mà ứng dụng của bạn cần để phản hồi thông tin người dùng nhập vào trong cửa sổ tải trang 5 giây bận rộn nhất.
Nếu thời gian chờ lớn hơn 50 mili giây, người dùng có thể coi ứng dụng của bạn là chạy chậm.
Điều kiện cần để tăng tốc website Google Pagespeed
Để tăng tốc website bạn cần phải có một máy chủ lưu trữ có tốc độ truy xuất nhanh, ổn định, đáp ứng nhiều phép tính PHP đồng thời trong 1 thời điểm nhất định.
Phần mềm Hosting/VPS hoạt động website
Đây là các phần mềm, chương trình cài đặt sẳn trên hosting/VPS để đáp ứng tốt các yêu cầu mà mã nguồn wordpress cần có.
Yêu cầu Hosting/VPS hoạt động tốt nhất trên: Hosting/VPS cài đặt Memcached, MSQL: MariaDB, PHP: 7.x trở lên.
Yều cầu phần cứng có cấu hình:
CPU: 1 CPU Core
RAM: 1GB Memory
IO: 5MB/sec I/O (Tốc độ truy xuất dữ liệu tối đa tại 1 thời điểm).
Entry Processes: 100 Processes (Số tiến trình PHP xử lý tối đa tại 1 thời điểm trên gói hosting).
Số lượng kết nối MySQL: 25 MySQL Connections
Điều kiện đủ để tăng tốc website Google Pagespeed
Đáp ứng cấu hình máy chủ lưu trữ chỉ là một phần trong kế hoạch tối ưu tốc độ của website. Do đó, bạn cần phải tối ưu website của bạn nhẹ hơn về HTML, CSS, IMAGE, JS.
Plugin website đồng bộ với môi trường hoạt động
Các plugin dưới đây giúp bạn giảm tải rất nhiều khối lượng công việc cần thiết. Việc bạn làm chỉ là tìm kiếm, tải chúng về và cài đặt lên website wordpress của mình.
LiteSpeed Cache
LiteSpeed Cache cho WordPress (LSCWP) là một plugin tăng tốc tất cả trong một trang, có bộ nhớ cache cấp máy chủ độc quyền và nhiều tính năng tối ưu hóa tốt nhất cho wordpress.
LSCWP hỗ trợ WordPress Multisite và tương thích với hầu hết các plugin phổ biến, bao gồm WooCommerce, bbPress và Yoast SEO.
Download plugin tại: https://wordpress.org/plugins/litespeed-cache/
Optimus
Optimus tự động giảm kích thước tệp của các tệp phương tiện được tải lên. Tùy thuộc vào hình ảnh và định dạng, có thể giảm kích thước lên đến 70%.
Download plugin tại: https://vi.wordpress.org/plugins/optimus/
Autoptimize
Tự động tối ưu hóa giúp tối ưu hóa trang web của bạn thật nhanh. Nó có thể tổng hợp, rút gọn và lưu trữ các tập lệnh và kiểu, chèn CSS vào đầu trang theo mặc định, di chuyển và xóa tập lệnh vào chân trang và rút gọn HTML.
Download plugin tại: https://vi.wordpress.org/plugins/autoptimize/
AMP WP
Tự động thêm chức năng Google AMP Project của website trên thiết bị di động được tăng tốc vào trang web của bạn. Làm cho trang web của bạn tải nhanh hơn 5 lần trên thiết bị di động bằng cách sử dụng các tính năng của dự án AMP nguồn mở.
Đây là plugin AMP mà mình đã từng cài đặt và đánh giá độ hiệu quả rất cao. Đáp ứng gần như 100% các yêu cầu ứng dụng, các chức năng và đặt từ 90 điểm trên công cụ của Google Pagespeed .
Download plugin tại: https://vi.wordpress.org/plugins/amp-wp/
Website dự án google: https://www.ampproject.org/
Cách thức cài đặt để tối ưu tốc độ website trên Google Pagespeed
Có nhiều cách thức để cài đặt website sao cho tối ưu nhất. Nhưng dưới đây là một số cách mà mình đã ứng dụng.
Lưu ý rằng: Dexuat.Com không nằm trong kế hoạch tối ưu thang điểm của Google Pagespeed.
Cài đặt tối ưu website
Theo quan điểm cá nhân, mình có 03 bước để tối ưu website wordpress lần đầu.
Xóa bỏ theme mặc định của wordpress
Nếu bạn để ý, bạn sẽ thấy có ít nhất 3 theme mặc định đã có sẳn sau khi bạn cài đặt xong website.
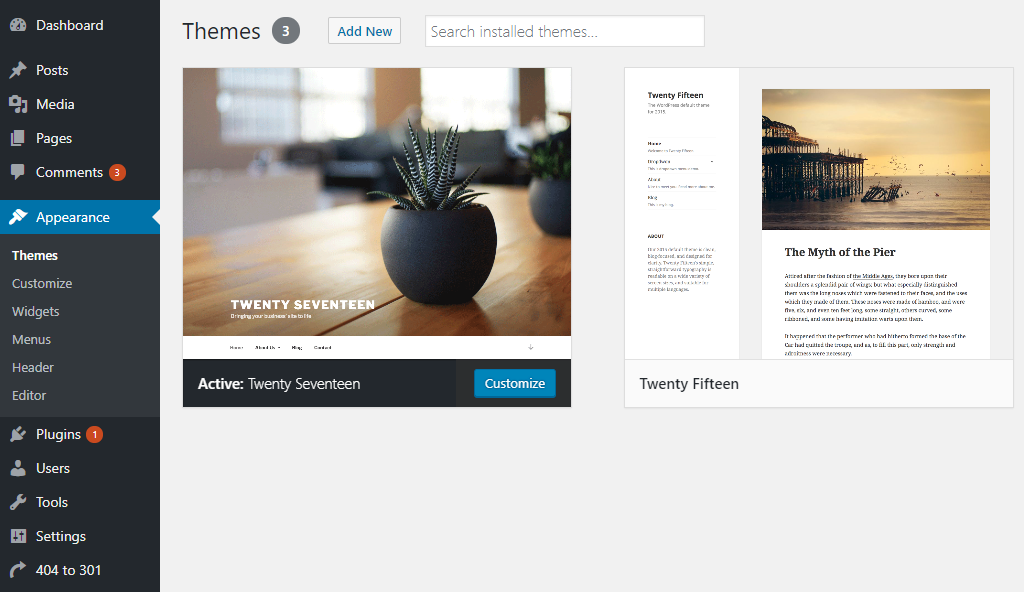
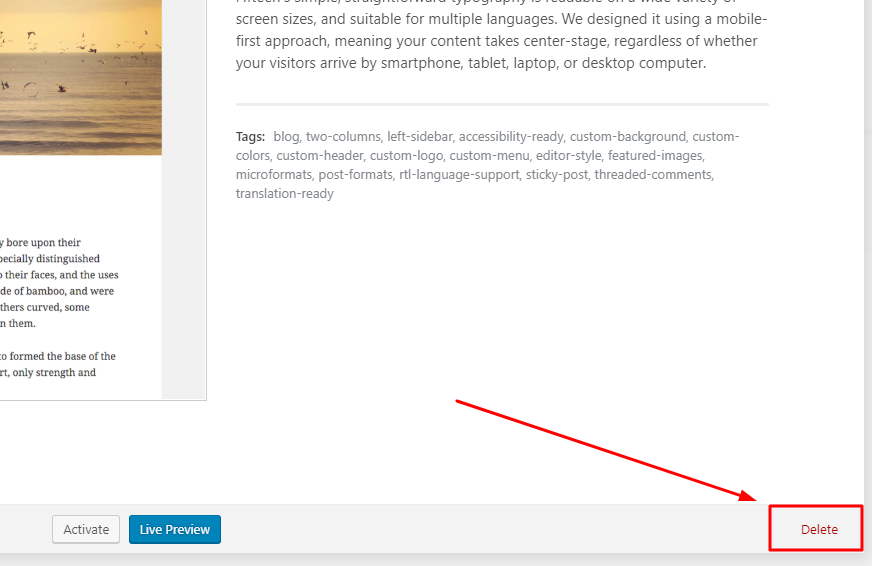
Hãy truy cập vào: Wp-admin vào Appearance -> Theme. Bạn xóa những theme không cần thiết.


Xóa theme không cần thiết của WordPress
Xóa những plugin mặc định không cần thiết
Nhiều plugin không cần thiết cũng làm giảm tiến trình xử lý PHP của wordpress/máy chủ lưu trữ.
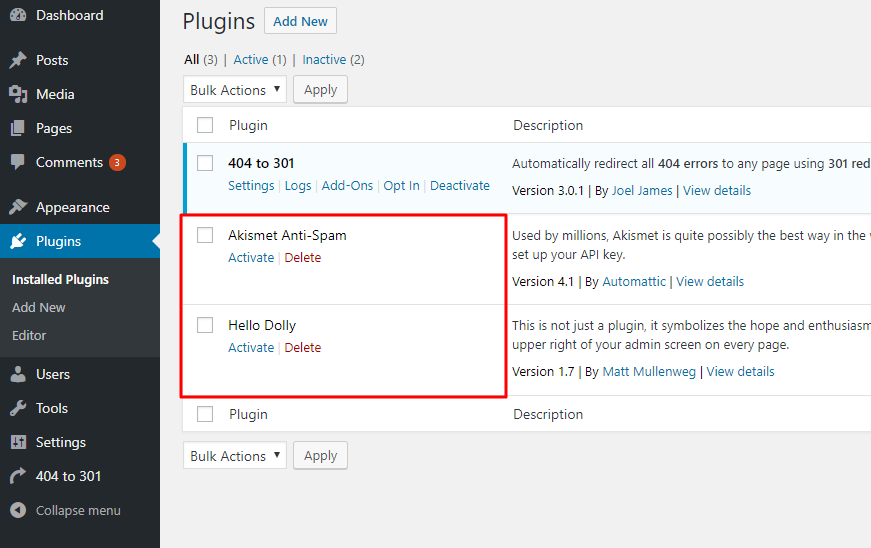
Bạn vào Wp-Admin đến Plugins -> Installed Plugins

Xóa plugin không cần thiết của WordPress
Nếu cần thiết, hãy vào xóa luôn file XMLRPC.PHP trong hosting của bạn. Xem vị trí file đó trong bài viết tại đây.
Cài đặt plugin đồng bộ hosting/vps
Để có được một website tốc độ nhanh, bạn cần có hosting/vps lưu trữ tốt, những plugin cần thiết và xóa bỏ những theme, plugin mở rộng không cần thiết.
Bạn còn cần phải cài đặt và tích hợp, đồng bộ những cái bạn có trên cho thống nhất.
Cài đặt thông số trong Admin wordpress
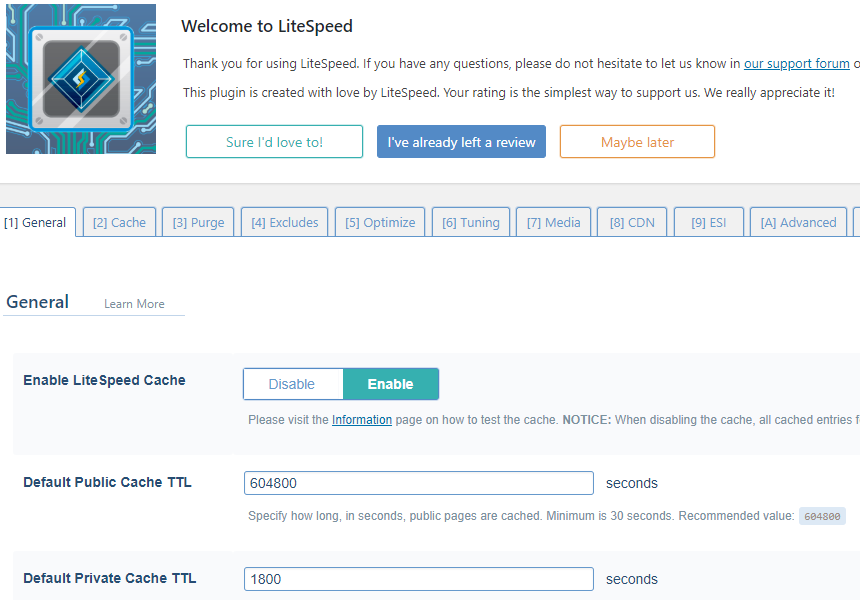
LiteSpeed Cache: Với plugin này, bạn chỉ cần cài đặt mặc định dựa vào các thông số mà LiteSpeed Cache đã đề xuất tự động trong wordpress của bạn.
Chính LiteSpeed Cache tự thây đổi các thông số giúp website bạn hoạt động nhanh, nhưng lại không làm quá tải máy chủ lưu trữ.
Đáp ứng điều kiện “Chỉ mục tốc độ” của Google Pagespeed

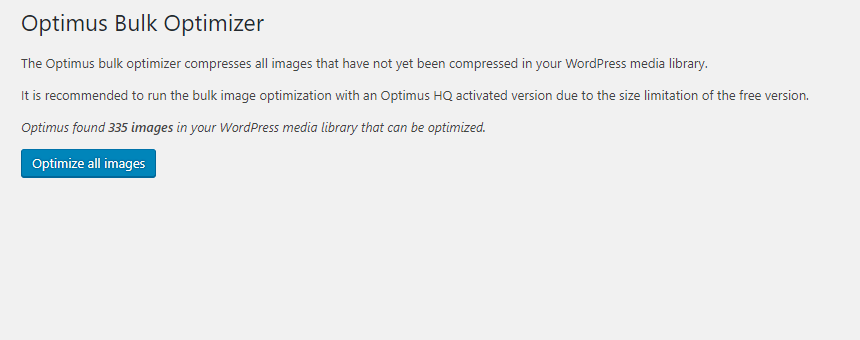
Optimus: Sau khi cài đặt plugin này, plugin sẽ yêu cầu bạn thực hiện thao tác tối ưu hình ảnh.
Đáp ứng điều kiện “Hình ảnh có nội dung đầu tiên, Hình ảnh có ý nghĩa đầu tiên” của Google Pagespeed
Bạn vào Wp-admin đến Tools -> Optimus Bulk Optimizer. Giao diện hiện ra. Bạn chọn Optimize all images.

Tối ưu hình ảnh bằng Optimize all images
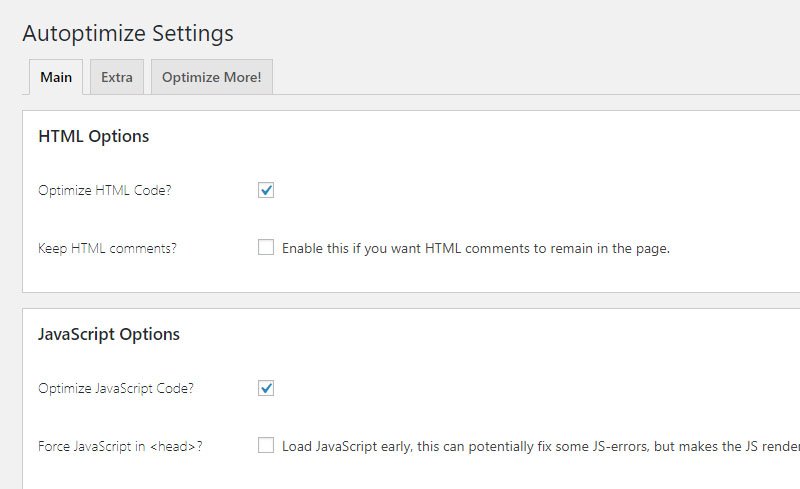
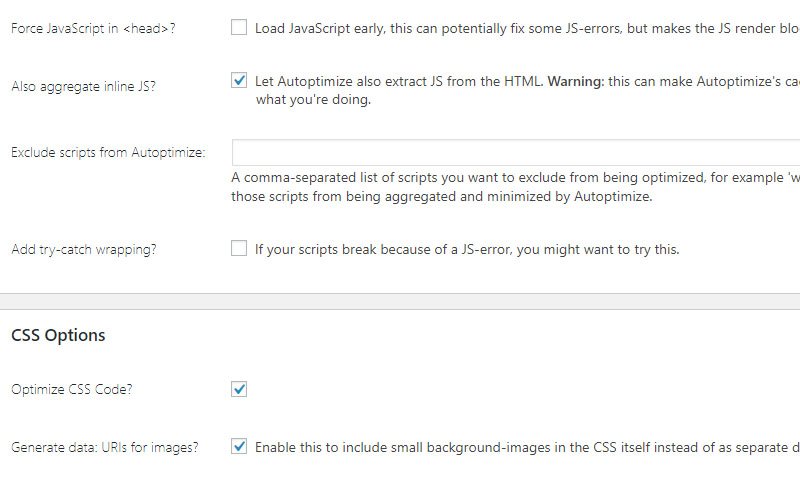
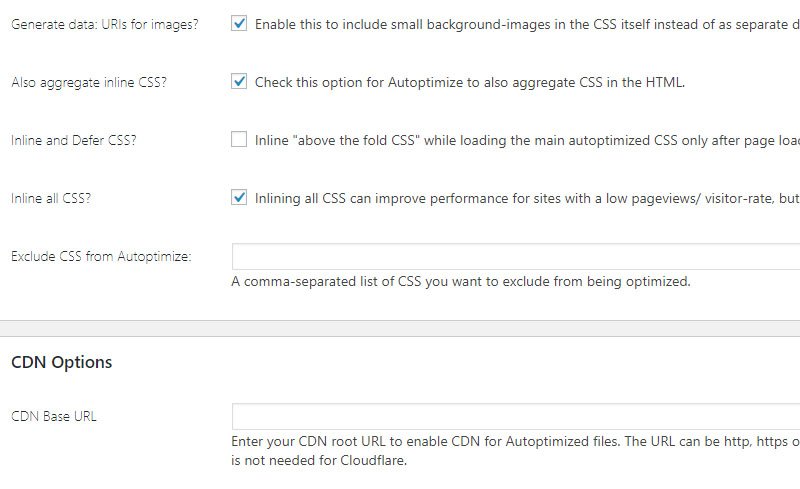
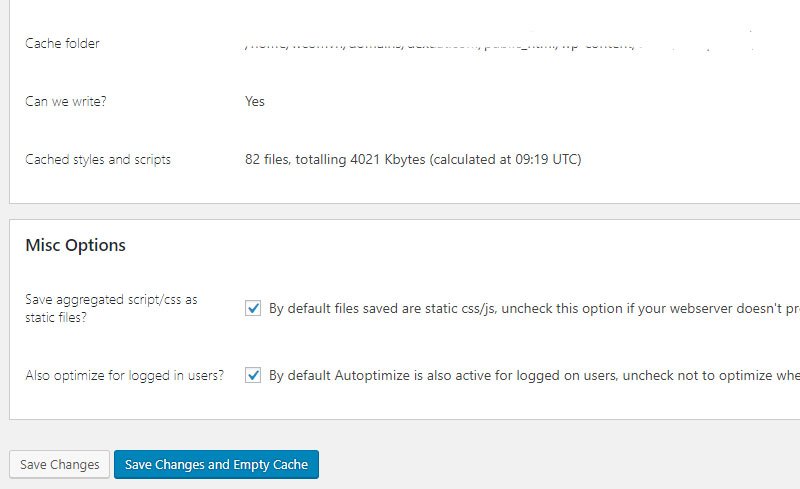
Autoptimize: Để tích hợp tăng tốc website, bạn cần cài đặt thêm plugin Autoptimize
Đáp ứng điều kiện “Thời điểm tương tác” của Google Pagespeed
Các thông số cài đặt tối ưu nhất mà mình đang làm.




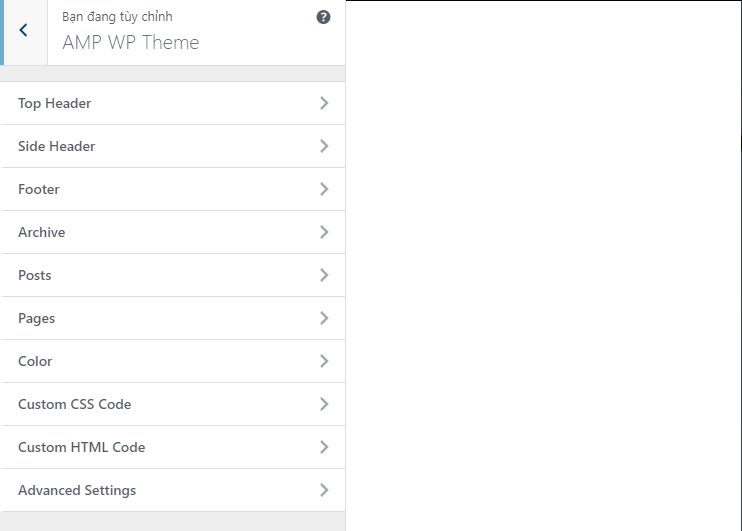
AMP WP: Sau khi cài đặt mặc định, bạn vào Wp-Admin đến AMP WP -> Customize AMP WP Theme
Đáp ứng điều kiện “CPU nhàn rỗi đầu tiên, Thời gian chờ nhập thông tin theo ước tính” của Google Pagespeed
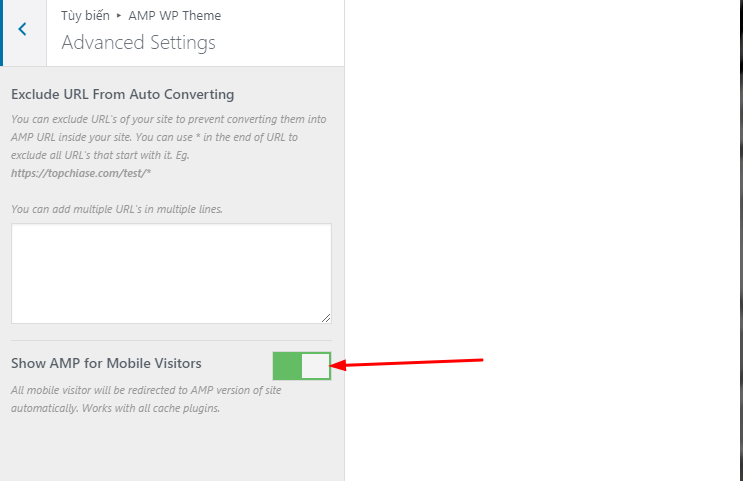
Bạn chỉ cần chú ý đến 2 bức hình dưới đây. Các thông số khác điều có thể để mặc định.


Cài đặt AMP trên Mobile
Trên đây là tổng hợp môt số cách để có thể tăng tốc website PBN nhanh nhất mà mình đang làm.
Trong bài viết này, có thể bạn thấy rằng tốc độ nhanh khi đáp ứng được các yêu cầu của Google Pagespeed, mỗi một đáp ứng là bạn lại tăng thêm điểm cộng trong phương pháp phân tích trên.
Bài viết của mình chỉ đáp ứng cho bạn một phần nhỏ kỹ thuật và cách tăng tốc thật sự trên đánh giá của google cũng như của người dùng trải nghiệm.

Bạn có thể áp dụng theo để cải thiện website PBN của bạn, nếu bạn có những giải pháp phù hợp hơn. Hãy cùng chia sẻ bằng cách bình luận dưới đây. Cám ơn bạn đã ủng hộ và theo dõi bài viết này.
Nguồn bài viết: Lê Thanh Sang – Dexuat.com
Vui lòng ghi nguồn website của mình nếu bạn copy nội dung này. Cám ơn bạn vì những tốt đẹp đó.


Cái mục Hình ảnh có nội dung đầu tiên khó tối ưu cho các them có sẵn ghê bác ạ.
Wp Rocket có tốt không Admin? Mình search thì thấy nhiều người đề xuất Plugin này??
Chào bạn, wp-rocket hiện nay là một plugin trả phí, và mình đánh giá thì nó rất tuyệt vời. Nhất là bản 3.2.2. Các bản về sau khả năng tối ưu không mượt như trước đó.
bài viết này hay nè, nhưng cái cache nếu không xài cache đó thì còn cache khác cũng ngon mà
Phải hy sinh khá nhiều thứ để đạt điểm số cao trogn mắt Google nên tốt nhất cứ cài cache rồi để nguyên vậy
Site của mình làm đủ kiểu cũng chỉ từ 16 lên được 29. Có ai giúp mình không? Cảm ơn nhiều
Chỉ số này không còn quan trọng lắm đâu bạn ơi.
Có 2 yếu tố giúp bạn làm được điểm số cực cao.
1. Bạn phải tối ưu css, js theo tiêu chuẩn dùng lại duy nhất 1 class, functions.
2. Bạn có thể đổi VPS về trung tâm Sing, Nhật, hoặc tích hợp cache Google Pagespeed.
mình dùng litespeed cài thêm Autoptimize hai cái này có đụng hàng nhau không bạn ? cám ơn bác chúc bác sức khỏe thành công nhé
Chào bạn, hiện tại plugin autoptimize chỉ có tính năng tốt nhất là nén html, css, js thành 1 hàng, hoặc 1 file. Còn litespeed cache nếu bạn cài đặt kết nối port như hướng dẫn của nhà sản xuất thì mới có hiệu quả tốt nhất. Giửa 2 plugin chưa ghi nhận những trường hợp xung đột, tuy nhiên chỉ cần cài litespeed cache tại thời điểm này, tối ưu như hướng dẫn cũng đã mang lại hiệu quả tốt nhất rồi.
Cảm ơn bạn vì lời chúc nhé.
SOS
Mình làm theo hướng dẫn tải AMP WP về rồi tải plugin lên, kích hoạt xong nó báo Trang web bị lỗi kỹ thuật. Giờ ko thao tác được gì luôn.
Trước đó mình đã cài AMP nhưng thấy ko hiệu quả nên mình tải tiếp AMP WP về và xra hiện tượng trên. Mong bạn giúp mình cách xử lý vấn đề này.
Gấp gấp với, huhu
ps: mình ko phải là dân lập trình, chỉ tay ngang
Chào bạn, rất tiếc vì mình có phản hồi chậm cho bạn. Hiện tại vấn đề của bạn đã xử lý được chưa ạ.
hay qá, đều mà bấy lâu nay mình cần
plugin gì toàn virus vậy ông
Chào bạn, bạn nên download plugin từ các nguồn chính thống của wordpress.org nhé. Họ đã kiểm duyệt và ngăn chặn mọi tiềm ẩn không đáng có sẳn rùi.
Thân.
cảm ơn admin, rất hay và hữu ích
Mình cám ơn bạn nhé.
Cám ơn bạn nhiều nhé. Bài viết hữu ích lắm
Cám ơn bạn nhé.