Xin chào, những ngày gần đây đang nóng lên 1 vấn đề không quá quan trọng đến thứ hạng website của người dùng trên google.
Tuy nhiên thuật toán Google Pagespeed thây đổi phép tính dựa trên công cụ thử nghiệm do Lighthouse phân tích thêm nhiều yếu tố mới, khiến cho website PBN của bạn có số điểm không như mong muốn.
Vậy bạn cần làm những gì để cải thiện điểm số, cải thiện website PBN đẹp hơn trong mắt Google Pagespeed.
Mã nguồn ứng dụng trong bài viết: WordPress
Hosting ứng dụng: Cpanel / Memcached
Lưu ý rằng: Dexuat.Com không nằm trong kế hoạch tối ưu thang điểm của Google Pagespeed.
Điểm số website phụ thuộc vào Theme/Plugin chức năng mở rộng và cách trình bày trang chủ đơn giản.
Những yêu cầu mới của thuật toán Lighthouse phân tích
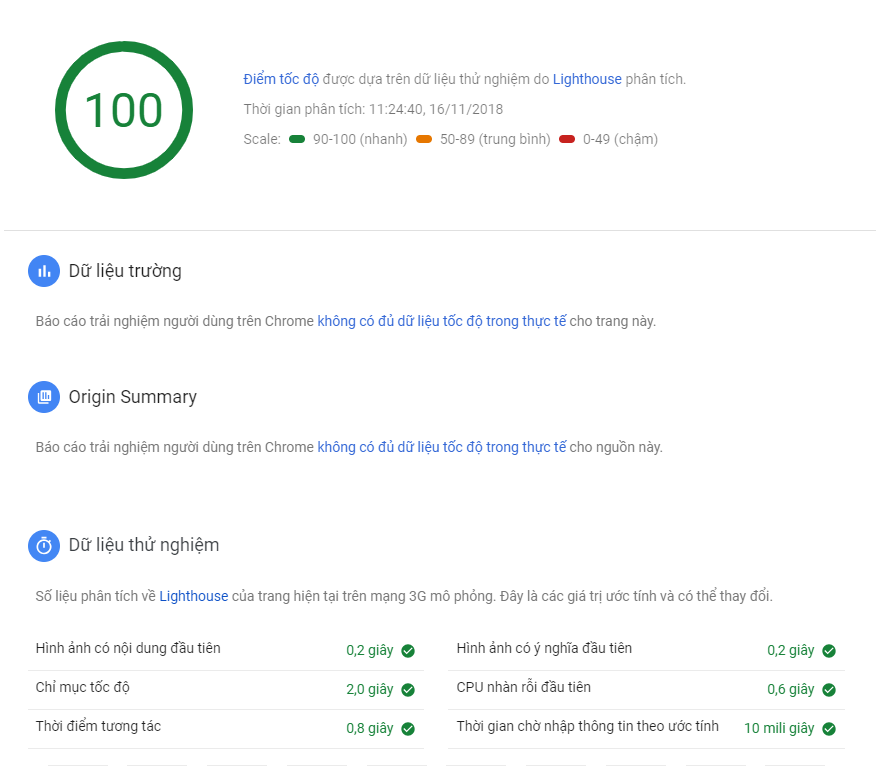
Nếu như trước đây các website của bạn có điểm số trung bình từ 85-100 điểm trên cả 2 môi trường trình duyệt di động cũng như máy tính desktop.
Thì nay chắc chắn chỉ rơi vào khoảng 15-60 điểm. Bạn cần chú ý đến các nội dung mới của thuật toán phân tích mới này.
Chỉ cần đáp ứng từng phần, không những bạn cải thiện điểm số mà còn tăng tương tác tốt cho trãi nghiệm của người dùng.

Hình ảnh có nội dung đầu tiên
Chỉ số Hình ảnh có nội dung đầu tiên đánh dấu thời điểm hiển thị văn bản hoặc hình ảnh đầu tiên.
Đây không phải là một khoảnh khắc trong thời gian – đó là trải nghiệm mà không có chỉ số nào có thể nắm bắt đầy đủ.
Có nhiều khoảnh khắc trong trải nghiệm có thể ảnh hưởng đến việc người dùng có nhận thấy nó là “nhanh” hay “chậm” hay không.
Để tăng tốc độ hiển thị nội dung đầu tiên, hãy tăng tốc thời gian tải xuống tài nguyên hoặc tối ưu HTML, CSS, JS và các hiệu ứng không cần thiết.
- Giảm tải số lượng các file CSS, JS trong những dòng code HTML của bạn. Xem CSS chặn hiển thị và tải JavaScript của bên thứ ba .
Sử dụng HTTP Caching để trình duyệt lưu lại các dữ liệu cố định CSS/JS để tăng tốc độ truy cập khi website được tải lại lần thứ 2 trở đi. - Giảm thiểu và nén nội dung HTML dựa trên văn bản để tăng tốc thời gian tải xuống. Mục tiêu là làm ít JavaScript/HTML hơn khi tải trang.
Chỉ mục tốc độ
Chỉ số tốc độ là chỉ số hiệu suất tải trang hiển thị cho bạn nhanh chóng nội dung của trang được hiển thị rõ ràng như thế nào. Điểm càng thấp thì càng tốt.
Để giảm điểm số chỉ số tốc độ, bạn cần tối ưu hóa trang của mình để tải nhanh hơn. Hai điểm cần chú ý là:
Tối ưu hóa hiệu quả nội dung
Giảm thời gian phản hồi của máy chủ: Tăng tốc độ xử lý của máy chủ bằng cách caching HTTP, nâng cấp máy chủ nhanh hơn.
Xem xét trì hoãn tải các hình ảnh ẩn và ngoài màn hình sau khi tất cả tài nguyên quan trọng tải xong để giảm thời gian tương tác:
Điều này có nghĩa là bạn phải kiểm soát được hình ảnh, chỉ cho hiển thị duy nhất 1 bức ảnh đầu tiên trong quá trình tải trang. Ví dụ logo hiển thị đầu tiên.
Tối ưu hóa đường dẫn hiển thị quan trọng
Tối ưu hóa đường dẫn hiển thị quan trọng đề cập đến việc ưu tiên hiển thị nội dung có liên quan đến hành động người dùng hiện tại.
Việc cung cấp trải nghiệm web nhanh đòi hỏi nhiều trình duyệt phải hoạt động. Website hiển thị lần lượt những cụm nội dung đã thiết kế.
Chú ý thêm trong yêu cầu của phân tích này, các phương thức lazi load img sẽ bị ảnh hưởng làm chậm quá trình hiển thị trang và làm hiển thị trang bị chậm.
Thời điểm tương tác
Chỉ số Thời điểm tương tác đánh dấu thời điểm trang tương tác hoàn toàn.
Một số trang web tối ưu hóa khả năng hiển thị nội dung với JavaScript (Tạo nội dung bằng JavaScript). Điều này có thể tạo ra trải nghiệm người dùng bực bội.
Trang web dường như đã sẵn sàng, nhưng khi người dùng cố gắng tương tác với nó, không có gì xảy ra.
Hình ảnh có ý nghĩa đầu tiên
Chỉ số Hình ảnh có ý nghĩa đầu tiên đo lường thời điểm nội dung chính của trang hiển thị.
Bố cục trong màn hình đầu tiên lớn nhất đã xảy ra và phông chữ web đã được tải càng nhanh thì chỉ số điểm trong mục này càng cao.
Để cải thiện điểm trong phân tích này, bạn cần tối ưu tốt nhất trong mục Chỉ mục tốc độ mà mình đã nói phía trên.
CPU nhàn rỗi đầu tiên
Chỉ số CPU nhàn rỗi đầu tiên đánh dấu thời điểm đầu tiên chuỗi chính của trang đủ yên tĩnh để xử lý thông tin nhập vào. Yếu tố này phụ thuộc vào cấu hình của máy chủ xử lý thông tin.
Thời gian chờ nhập thông tin theo ước tính
Điểm số ở trên là điểm số ước tính về khoảng thời gian tính bằng mili giây mà ứng dụng của bạn cần để phản hồi thông tin người dùng nhập vào trong cửa sổ tải trang 5 giây bận rộn nhất.
Nếu thời gian chờ lớn hơn 50 mili giây, người dùng có thể coi ứng dụng của bạn là chạy chậm.
Điều kiện cần để tăng tốc website Google Pagespeed
Để tăng tốc website bạn cần phải có một máy chủ lưu trữ có tốc độ truy xuất nhanh, ổn định, đáp ứng nhiều phép tính PHP đồng thời trong 1 thời điểm nhất định.
Phần mềm Hosting/VPS hoạt động website
Đây là các phần mềm, chương trình cài đặt sẳn trên hosting/VPS để đáp ứng tốt các yêu cầu mà mã nguồn wordpress cần có.
Yêu cầu Hosting/VPS hoạt động tốt nhất trên: Hosting/VPS cài đặt Memcached, MSQL: MariaDB, PHP: 7.x trở lên.
Yều cầu phần cứng có cấu hình:
CPU: 1 CPU Core
RAM: 1GB Memory
IO: 5MB/sec I/O (Tốc độ truy xuất dữ liệu tối đa tại 1 thời điểm).
Entry Processes: 100 Processes (Số tiến trình PHP xử lý tối đa tại 1 thời điểm trên gói hosting).
Số lượng kết nối MySQL: 25 MySQL Connections
Điều kiện đủ để tăng tốc website Google Pagespeed
Đáp ứng cấu hình máy chủ lưu trữ chỉ là một phần trong kế hoạch tối ưu tốc độ của website. Do đó, bạn cần phải tối ưu website của bạn nhẹ hơn về HTML, CSS, IMAGE, JS.
Plugin website đồng bộ với môi trường hoạt động
Các plugin dưới đây giúp bạn giảm tải rất nhiều khối lượng công việc cần thiết. Việc bạn làm chỉ là tìm kiếm, tải chúng về và cài đặt lên website wordpress của mình.
LiteSpeed Cache
LiteSpeed Cache cho WordPress (LSCWP) là một plugin tăng tốc tất cả trong một trang, có bộ nhớ cache cấp máy chủ độc quyền và nhiều tính năng tối ưu hóa tốt nhất cho wordpress.
LSCWP hỗ trợ WordPress Multisite và tương thích với hầu hết các plugin phổ biến, bao gồm WooCommerce, bbPress và Yoast SEO.
Download plugin tại: https://wordpress.org/plugins/litespeed-cache/
Optimus
Optimus tự động giảm kích thước tệp của các tệp phương tiện được tải lên. Tùy thuộc vào hình ảnh và định dạng, có thể giảm kích thước lên đến 70%.
Download plugin tại: https://vi.wordpress.org/plugins/optimus/
Autoptimize
Tự động tối ưu hóa giúp tối ưu hóa trang web của bạn thật nhanh. Nó có thể tổng hợp, rút gọn và lưu trữ các tập lệnh và kiểu, chèn CSS vào đầu trang theo mặc định, di chuyển và xóa tập lệnh vào chân trang và rút gọn HTML.
Download plugin tại: https://vi.wordpress.org/plugins/autoptimize/
AMP WP
Tự động thêm chức năng Google AMP Project của website trên thiết bị di động được tăng tốc vào trang web của bạn. Làm cho trang web của bạn tải nhanh hơn 5 lần trên thiết bị di động bằng cách sử dụng các tính năng của dự án AMP nguồn mở.
Đây là plugin AMP mà mình đã từng cài đặt và đánh giá độ hiệu quả rất cao. Đáp ứng gần như 100% các yêu cầu ứng dụng, các chức năng và đặt từ 90 điểm trên công cụ của Google Pagespeed .
Download plugin tại: https://vi.wordpress.org/plugins/amp-wp/
Website dự án google: https://www.ampproject.org/
Cách thức cài đặt để tối ưu tốc độ website trên Google Pagespeed
Có nhiều cách thức để cài đặt website sao cho tối ưu nhất. Nhưng dưới đây là một số cách mà mình đã ứng dụng.
Lưu ý rằng: Dexuat.Com không nằm trong kế hoạch tối ưu thang điểm của Google Pagespeed.
Cài đặt tối ưu website
Theo quan điểm cá nhân, mình có 03 bước để tối ưu website wordpress lần đầu.
Xóa bỏ theme mặc định của wordpress
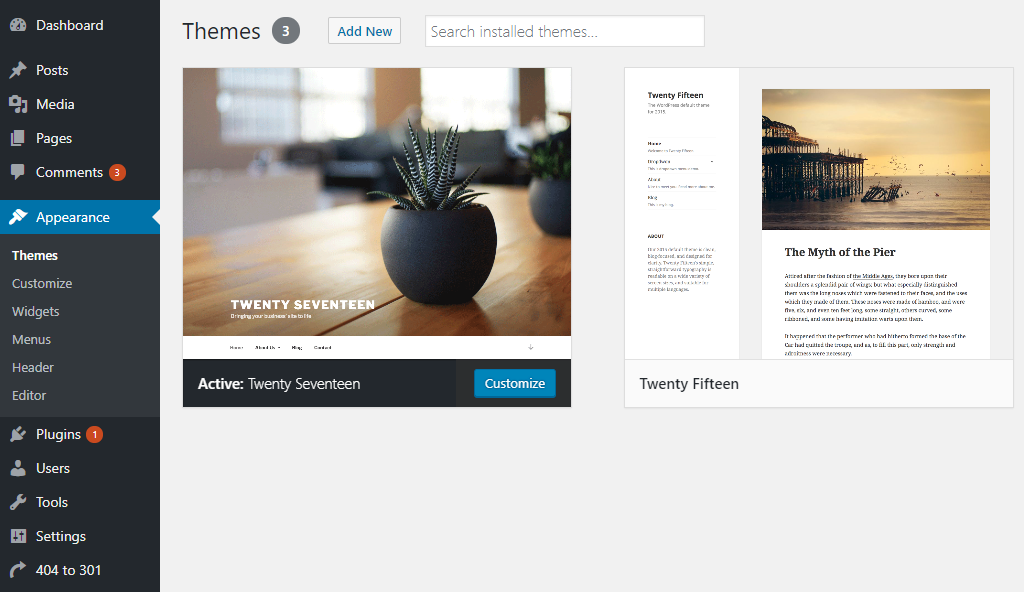
Nếu bạn để ý, bạn sẽ thấy có ít nhất 3 theme mặc định đã có sẳn sau khi bạn cài đặt xong website.
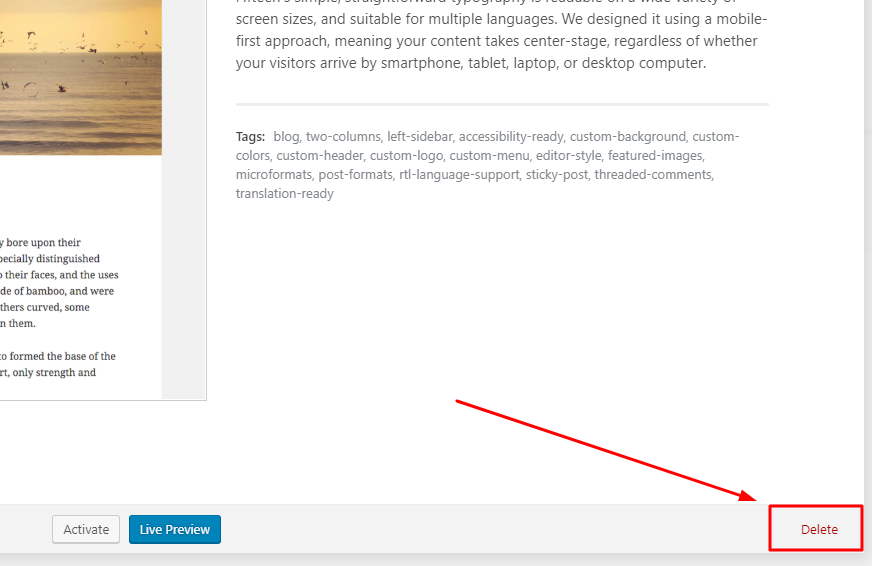
Hãy truy cập vào: Wp-admin vào Appearance -> Theme. Bạn xóa những theme không cần thiết.


Xóa theme không cần thiết của WordPress
Xóa những plugin mặc định không cần thiết
Nhiều plugin không cần thiết cũng làm giảm tiến trình xử lý PHP của wordpress/máy chủ lưu trữ.
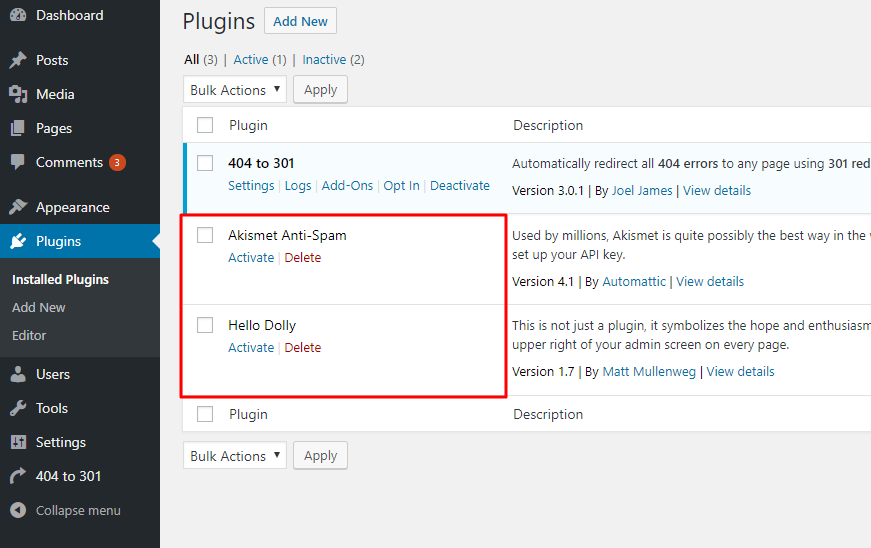
Bạn vào Wp-Admin đến Plugins -> Installed Plugins

Xóa plugin không cần thiết của WordPress
Nếu cần thiết, hãy vào xóa luôn file XMLRPC.PHP trong hosting của bạn. Xem vị trí file đó trong bài viết tại đây.
Cài đặt plugin đồng bộ hosting/vps
Để có được một website tốc độ nhanh, bạn cần có hosting/vps lưu trữ tốt, những plugin cần thiết và xóa bỏ những theme, plugin mở rộng không cần thiết.
Bạn còn cần phải cài đặt và tích hợp, đồng bộ những cái bạn có trên cho thống nhất.
Cài đặt thông số trong Admin wordpress
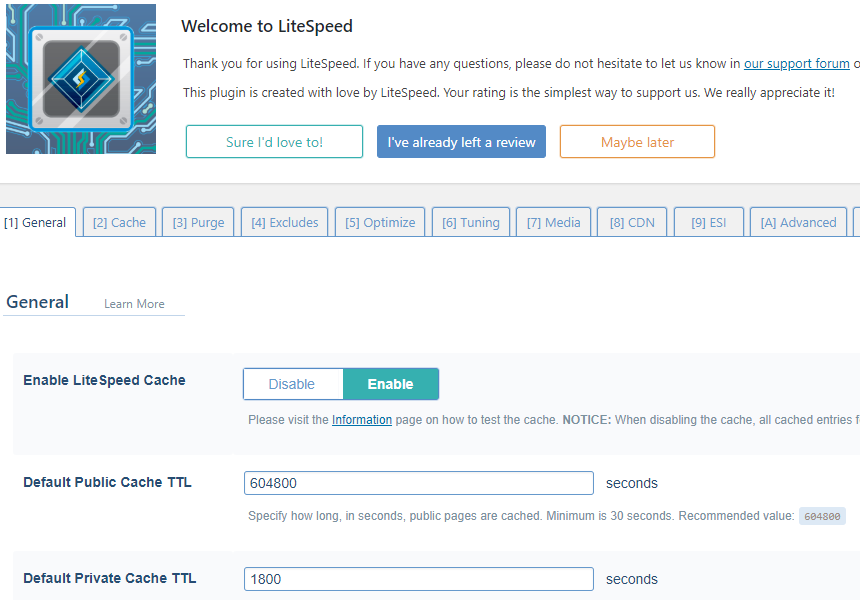
LiteSpeed Cache: Với plugin này, bạn chỉ cần cài đặt mặc định dựa vào các thông số mà LiteSpeed Cache đã đề xuất tự động trong wordpress của bạn.
Chính LiteSpeed Cache tự thây đổi các thông số giúp website bạn hoạt động nhanh, nhưng lại không làm quá tải máy chủ lưu trữ.
Đáp ứng điều kiện “Chỉ mục tốc độ” của Google Pagespeed

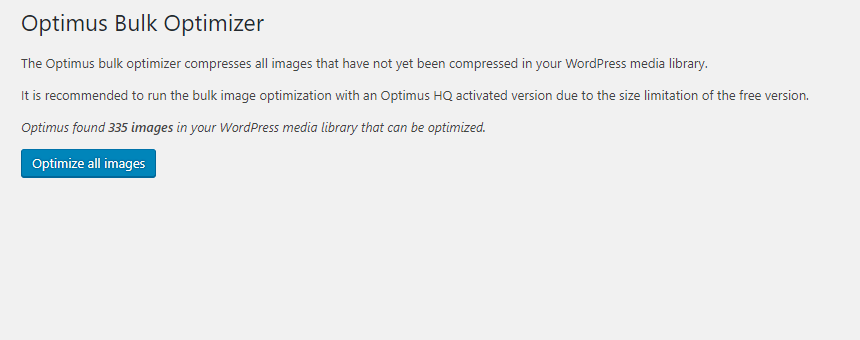
Optimus: Sau khi cài đặt plugin này, plugin sẽ yêu cầu bạn thực hiện thao tác tối ưu hình ảnh.
Đáp ứng điều kiện “Hình ảnh có nội dung đầu tiên, Hình ảnh có ý nghĩa đầu tiên” của Google Pagespeed
Bạn vào Wp-admin đến Tools -> Optimus Bulk Optimizer. Giao diện hiện ra. Bạn chọn Optimize all images.

Tối ưu hình ảnh bằng Optimize all images
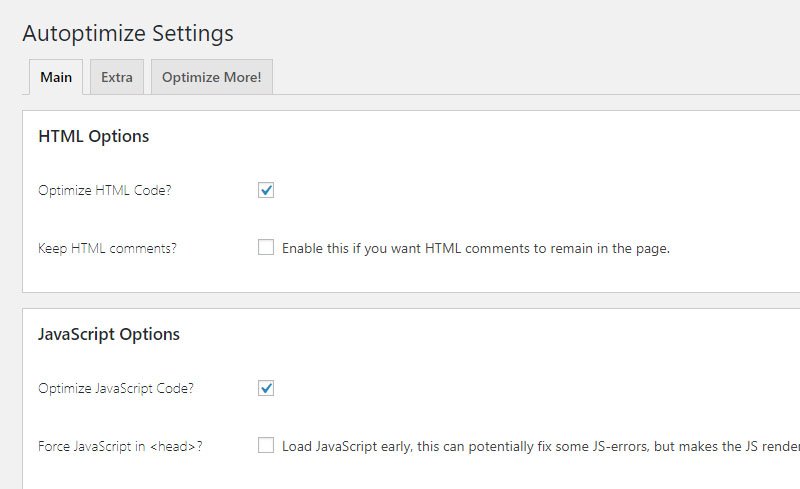
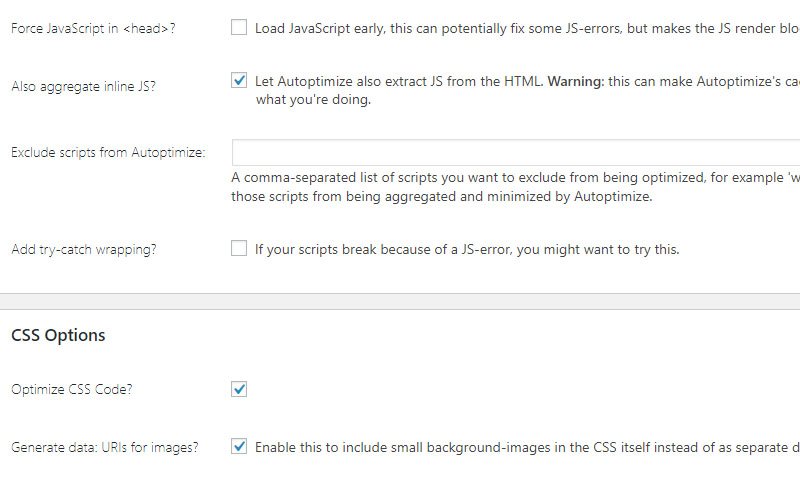
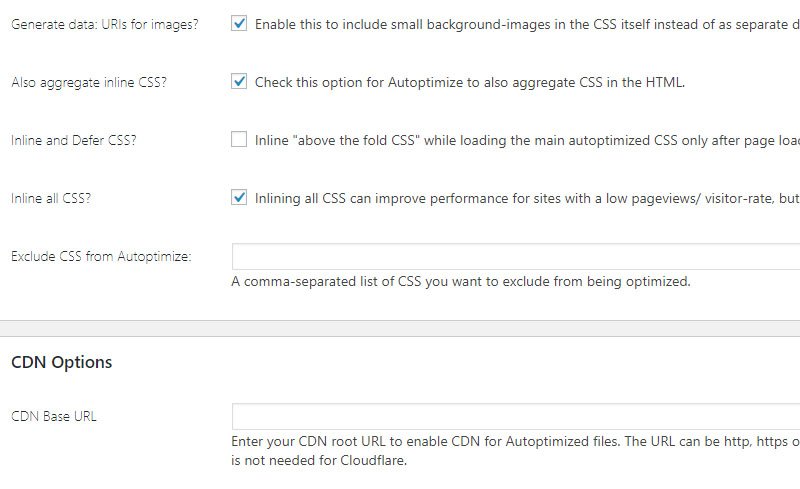
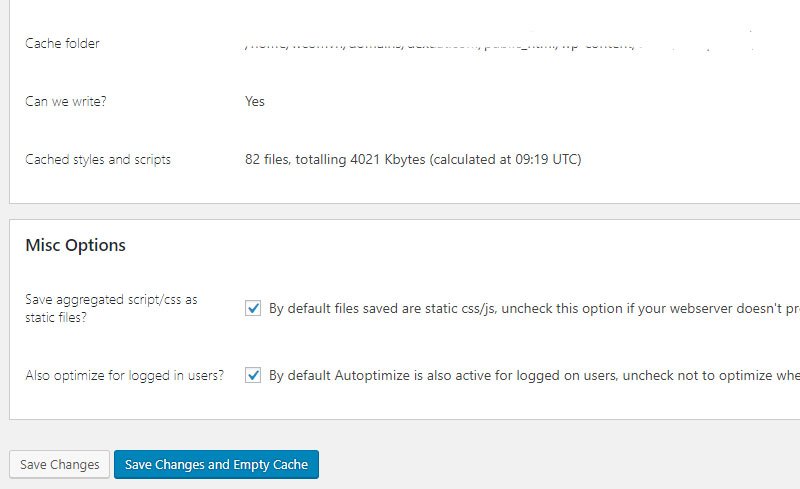
Autoptimize: Để tích hợp tăng tốc website, bạn cần cài đặt thêm plugin Autoptimize
Đáp ứng điều kiện “Thời điểm tương tác” của Google Pagespeed
Các thông số cài đặt tối ưu nhất mà mình đang làm.




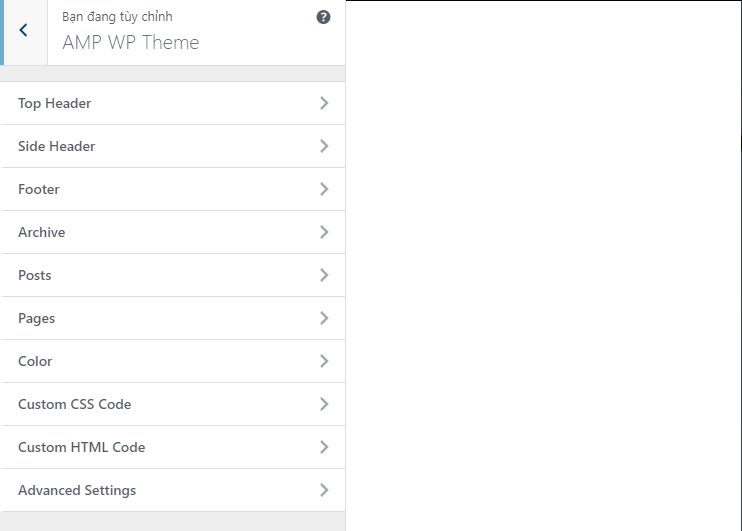
AMP WP: Sau khi cài đặt mặc định, bạn vào Wp-Admin đến AMP WP -> Customize AMP WP Theme
Đáp ứng điều kiện “CPU nhàn rỗi đầu tiên, Thời gian chờ nhập thông tin theo ước tính” của Google Pagespeed
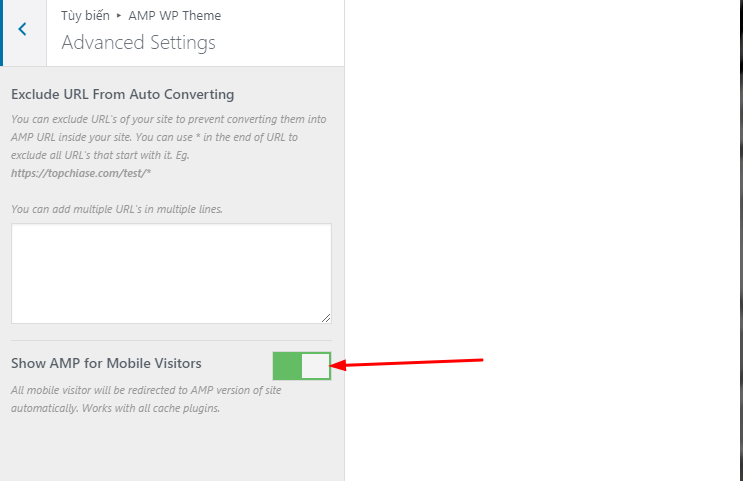
Bạn chỉ cần chú ý đến 2 bức hình dưới đây. Các thông số khác điều có thể để mặc định.


Cài đặt AMP trên Mobile
Trên đây là tổng hợp môt số cách để có thể tăng tốc website PBN nhanh nhất mà mình đang làm.
Trong bài viết này, có thể bạn thấy rằng tốc độ nhanh khi đáp ứng được các yêu cầu của Google Pagespeed, mỗi một đáp ứng là bạn lại tăng thêm điểm cộng trong phương pháp phân tích trên.
Bài viết của mình chỉ đáp ứng cho bạn một phần nhỏ kỹ thuật và cách tăng tốc thật sự trên đánh giá của google cũng như của người dùng trải nghiệm.

Bạn có thể áp dụng theo để cải thiện website PBN của bạn, nếu bạn có những giải pháp phù hợp hơn. Hãy cùng chia sẻ bằng cách bình luận dưới đây. Cám ơn bạn đã ủng hộ và theo dõi bài viết này.
Nguồn bài viết: Lê Thanh Sang – Dexuat.com
Vui lòng ghi nguồn website của mình nếu bạn copy nội dung này. Cám ơn bạn vì những tốt đẹp đó.


Cái plugin Litespeed chỉ sử dụng tốt trên hosting có tích hợp công nghệ Litespeed thôi phải không a?
Nếu hosting có tích hợp Litespeed hoặc Memcached thì sẽ cho tốc độ nén, tải tốt nhất Em nhé.
Chào bạn , mình cài cái Autoptimize thì cách tùy chính css mất hết , hình ảnh mất , phong chữ lộn xà ngầu. Có cách nào khắc phục không bạn !
Chào bạn,
Có 3 nguyên nhân có thể dẫn đến tình trạng như trên.
1. Bạn có cài plugin LiteSpeed Cache và chưa clear cache sau khi cài đặt plugin Autoptimize .
2. Bạn có thể đang dùng VPS sử dụng scripts vpssim.com và có thể cache của script này đang quản lý chưa dc xóa.
3. Bạn đã bị xung đột (conflict) JS (Jquery).
Điều bạn cần làm là bật phím F12 để xem cụ thể trình duyệt báo lỗi đỏ ở tab console (Chrome) như thế nào nhé.
Thân.
Mình cài plugin AMP WP vào activate lên thì nó báo lỗi nghiêm trọng ạ!
Bạn chụp hình cho mình xem thử nó bị lỗi gì nhé.
mình không gửi được hình trên cmt ạ!
Em chào anh!
Hiện tại site của e nó báo lỗi :
– Trì hoãn tải các hình ảnh ngoài màn hình
– Phân phối hình ảnh ở định dạng mới và hiệu quả hơn
cho e hỏi 2 lỗi này thì xử lí như thế nào ạ.Site của e là site bán hàng nên có nhiều hình ảnh ạ.
Cảm ơn bài viết của anh nhưng anh cho e hỏi là lỗi
-Trì hoãn tải các hình ảnh ngoài màn hình
-Phân phối hình ảnh ở định dạng mới và hiệu quả hơn
2 lỗi này thì e nên làm thế nào để tối ưu tốc độ ạ? Site e là site về bán hàng nên cần hình ảnh nhiều ạ.Em cảm ơn!
Chào bạn,
Hiện tại bạn đã tối ưu tốt những phần khác chưa, thang điểm hiện tại bạn đạt được là bao nhiêu rồi?
Vấn đề của bạn là
-Trì hoãn tải các hình ảnh ngoài màn hình: -> Bạn đã cài lazy load image chưa
-Phân phối hình ảnh ở định dạng mới và hiệu quả hơn: -> Định dạng hình ảnh của bạn là gì? Ví dụ: JPG, PNG, GIF, và bạn có dùng thử plugin optimus để nén hình ảnh chưa?
—
Hãy phản hồi để mình có thể tư vấn tốt hơn cho bạn nhé.
E đã cài lazy load và plugin optimus thì điểm đã lên được hơn 60 điểm thôi anh.
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fgiaybaohosami.com%2F
Giờ còn lỗi Speed Index,First CPU Idle,Time to Interactive e chưa biết phải tối ưu gì để cải thiện nhờ anh chỉ giúp e ạ.
Em chào bác
Bác ơi, nếu em dùng Plugin WP Rocket thì có thể thay plugin trong số các plugin trên hả bác
Chào bạn,
Riêng đối với Plugin WP Rocket thì sẽ phụ thuộc vào theme nữa bạn nhé. Qua trải nghiệm thì mình thấy Plugin WP Rocket cũng tương đối tốt. Điểm số cải thiện 70-90 điểm trên mobile ko dùng AMP.
Bài viết rất chi tiết và có ích cảm ơn b
Phiên bản bây giờ lần mãi ko thấy mục “advanced setting” bác ơi.
Bị lỗi ở chế độ điện thoại, và woocomere bị lỗi.
Bác có cách nào khắc phục không?
Chào bạn, không biết là bạn nói không thấy mục “advanced setting” là từ plugin nào trong bài viết này. Trường hợp nếu bị lỗi trên điện thoại bạn có thể gửi demo link website của bạn cho mình vào địa chỉ mail: [email protected] nhé.
Bạn sang cho hỏi làm sao để chính menu trên di động giống như cũ vì sau khi mình cài nó bắt chỉnh sửa lại menu mà mình thì không rành nên dẫn tới nó bị lỗi
Bạn gửi cho mình demo vào email: [email protected] mình xem nhé.
Chào ad, cho tôi hỏi điều này có được ko. Tôi mới học SEO nên kiến thức còn hạn chế. Theo ad thì 1 bài viết thì nên chèn bao nhiêu liên kết nội bộ và liên kết ngoài?. Mình có đọc một số bài viết mà vẫn chưa hiểu sâu về vấn đề này. Hy vọng ad sẽ phản hồi giúp đỡ ạ. Xin cảm ơn ad
Chào bạn,
Hiện tại không có 1 quy định cụ thể về link nộ bộ, liên kết ngoài.
Tuy nhiên trong thực tế của nhiều Anh Chị Em đi trước chia sẻ lại thì bạn nên đi link như sau:
1. Link nội bộ: Có thể nhiều hơn 3, nhưng nên là link có liên quan đến nội dung bài viết của bạn, tránh liên kết link ngẫu nhiên.
2. Link liên kết ngoài: Tốt nhất chỉ là 1 link mà thui, một số trường hợp là 2 hoặc 3.
Nhiều đánh giá của các Seoer có kinh nghiệm cho rằng link liên kết ngoài quá nhiều sẽ giảm sức mạnh trang, thậm chí là dính tác vụ thủ công của google.
—-
Trân trọng.
Cám ơn bác em đã thử và thấy websitee cũng khá lên rất nhiều,nhưng nó cứ báo Giảm thời gian phản hồi của máy chủ (TTFB) thì tối ưu kiểu gì bác?, tiện đây e hỏi luôn có plugin AMP nào sử dụng woocommerce k bác?
Chào bạn,
Để giảm thời gian phản hồi máy chủ thì chỉ có cách bạn cần cache google speed insights, hoặc sử dụng các vps gần trung tâm của google như Singapore. Ngoài ra bạn có thể dùng thêm cache enabler để cải thiện.
Hiện tại mình không sử dụng Woocommerce nên tạm thời chưa tư vấn cho bạn vấn đề này được. Nếu có thông tin gì mới mình sẻ phản hồi lại cho bạn.
Trân trọng.
cảm ơn bạn đã thành công ngoài mong đợi
Chúc mừng bạn nhé. Hihi
sau khi cài đặt và kích hoạt plugin AMP WP. khi kích vào kích hoạt thì web mình trắng xóa, rồi đăng nhập wp-admin cũng trắng lun. lí do là sao vậy ạ?
Chào Em,
Em kiểm tra thử xem phiên bản hosting hiện tại là PHP bao nhiêu nhé.
Thường PHP < 5.6 sẽ bị lỗi trắng trang hoặc 500 error. ----- Trân trọng.
Vệ tinh mà hơn cả chính, chứ site chính nhiều ảnh, các plugin linh tinh nên điểm mobile không lên nổi 40
A cho e hỏi Cái phần: “Bật tính năng nén văn bản” thì mình cần phải làm như nào để tối ưu nó ạ
Chào bạn,
Đó là tính năng “Gzip Compression” trong hosting bạn nhé. Bạn chỉ cần bật chức năng này lên là được, không cần phải thây đổi gì thêm.
—
Trân trọng.
Cách này ko ổn anh ạ, điểm mobile tụt
Chào bạn,
Nếu bạn đã cài đến plugin AMP. Mình tin rằng website của bạn sẽ nhanh hơn. Và có một điều đáng quan tâm là các lần test khác nhau, các chỉ số liên tục thây đổi rất khác biệt, cho nên công cụ này vẫn chưa ổn định lắm. Bạn đừng quá lo lắng nhé.
—–
Trân trọng.
Chán nhỉ, chắc do hosting quá.
Mình hỏi thêm chút, bạn dùng host hay vps ở đâu thế, tốc độ rất nhanh, mình đang dùng của az mà ko ưng ý lắm.
Hiện tại mình đang dùng hosting của https://theanhgroup.com (Chưa dùng LS cache). CDN và hình ảnh từ iNET. Bạn nên sử dụng các plugin như mình nói trong bài viết là tốc độ sẽ nhanh như mình nhé.
Trân trọng.
Cảm ơn bạn, bài viết rất có ích, gg nó update làm web mình tụt gần 10 điểm, đang ngu mấy cái thuật ngữ mới, để mình thử làm xem có kéo nó xanh trở lại dc ko 🙂
Yếu tố xanh phụ thuộc khá nhièu vào theme bạn dùng, các chức năng mở rộng. Nên bạn cần phải tối ưu rất nhiều để website có thể hoạt động nhanh nhất, trải nghiệm người dùng tốt. Đó mới là những gì chúng ta cần.
Áp dụng rồi nhưng chưa thấy hiệu quả
Chào bạn,
Bạn đã tối ưu bao lâu rùi. Phân tích mới của google pagespeed vừa cập nhật cách đây vài ngày, và nếu làm theo phương pháp trên. Ít nhất bạn cần 4-6 tiếng để tối ưu và Optiminize hình ảnh, css,js,html. Nhưng bài viết này vừa update 1 vài tiếng trước đó. Cho nên bạn hãy xem lại còn thiếu hoặc bỏ qua bước nào không nhé.
—-
Thêm nữa là bạn nói không thành công, vậy không thành công ở đây là trong những tiêu chí nào. Ở trên có 6 tiêu chí để quyết định điểm số tổng của google pagespeed. Mong sớm nhận được phản hồi.
Trân trọng.
Đã áp dụng thử nhưng thất bại hoàn toàn.
Xin chào,
Bạn áp dụng không thành công ở bước nào, nếu bạn đáp ứng được yêu cầu cần và đủ như bài viết trên, thì đã đạt > 80 điểm mobile/ 90 điểm desktop rồi.
Cái này áp dụng cho PBN làm site vệ tinh thì được chứ cho website bán hàng thì thua cậu ơi! Cài đến Autoptimize lỗi tùm lum, đến phần AMP thì nó cải thiện được trên mobile khá tốt nhưng chỉ phù hợp cho PBN.
Cảm ơn cậu nhé
Web bán hàng vẫn tối ưu cách trên được bạn nhé. Hiện tại khó nhất vẫn là các web dựng bằng visual composer thì chịu thua, vẫn đang nghiên cứu thêm vì hiện tại lên được tối đa khoảng 88 đến 90 điểm mobile
Đối với visual composer/web bị xấu cấu trúc/giao diện. Bạn có thể Autoptimize tính năng CSS, HTML, với JS thì bạn loại bỏ file của visual composer, giao diện ra là được. Nó sẽ không bị ảnh hưởng đến cấu trúc giao diện nữa.